前言:
有刚建站的小伙伴留言想要知道觅知博客侧边栏的小工具的搭建方法其实也很简单,之前是因为我懒没有更新,正好今天一并出了个教程给大家分享
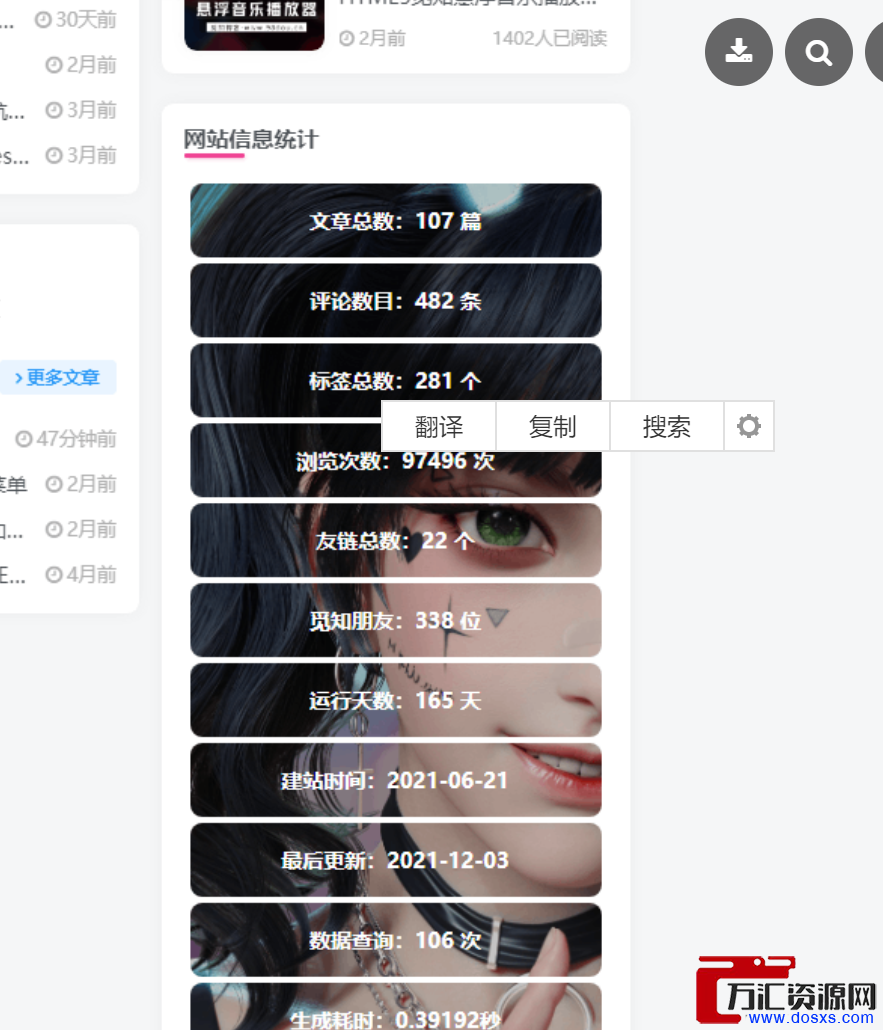
实际效果预览:

安装教程:
- 1、首先第一步在你的主题目录下面下载我准备好的 widget-websitestat.php 文件,文件我放在文章结尾
- 2、在主题目录下
themes/zibll/functions.php文件中,添加下面的函数代码即可。随便你添加在多少行 - 3、在
网站后台---》zibill 主题设置---》自定义代码---》自定义 CSS 样式,添加下面的 CSS 代码, - 主题没有自定义 CSS 样式的,在主题目录下 style.css 添加也都可以。
- 4、另外上一步 CSS 代码中是有的 11 张图片是需要单独设置的,当然嫌麻烦的也可以引用我的,我把图片上传永久地址了
- 说明:不想用我的图片你自己用一张图片剪切成 11 份,然后按顺序添加进去,css 中”widgest-bg1-widgest-bg11″都是按顺序好的,在 url(图片链接路径)里面加就行
- 我是用下面的在线剪切工具,也挺方便可以实时看到剪切效果
- 在线地址:在线剪切工具
5、在主题目录下
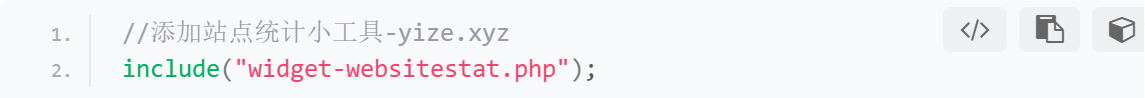
/wp-content/themes/zibll/functions.php文件中放入下面的引用代码放在functions.php文件底部就可以  6、最后一步,在网站后台—》外观—》小工具—》觅知网站统计,添加首页到侧边栏即可完成。
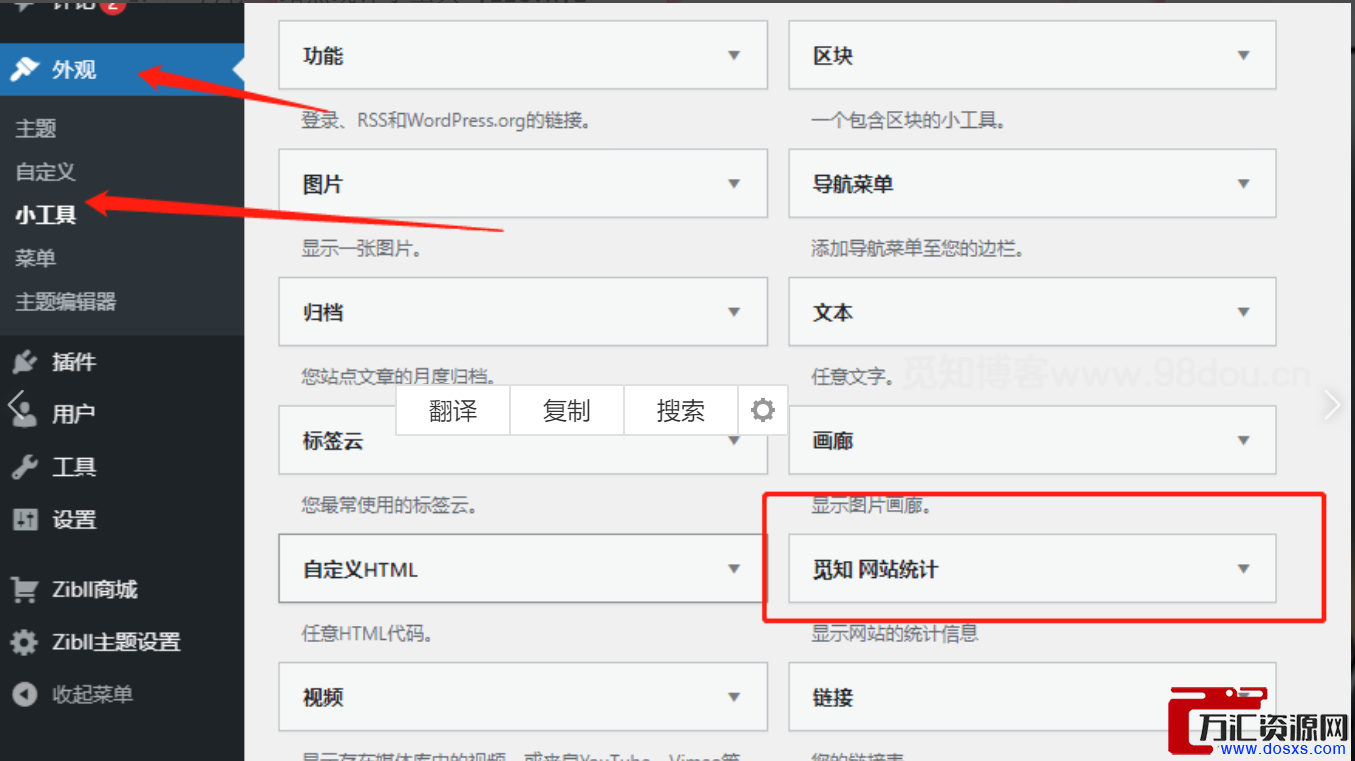
6、最后一步,在网站后台—》外观—》小工具—》觅知网站统计,添加首页到侧边栏即可完成。
最终效果:

公告 : 本站【www.dosxs.com】提供的源码、模板、插件等等其他资源,不包含技术服务请大家谅解。赞助本站VIP会员免费提供技术服务以及远程协助 。
说明: 教程版权归原作者所有,本站只是负责搜集整理,不承担任何技术及版权问题。在本站下载任何教程仅提供学习参考,不得用于商业用途,请在下载后在24小时内删除
须知: 本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。分享目的仅供大家学习和交流,请不要用于商业用途,否则后果自负。
声明: 本站提供的教程均为网上搜集,如果该程序涉及或侵害到您的版权可联系我们进行处理。
说明: 教程版权归原作者所有,本站只是负责搜集整理,不承担任何技术及版权问题。在本站下载任何教程仅提供学习参考,不得用于商业用途,请在下载后在24小时内删除
须知: 本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。分享目的仅供大家学习和交流,请不要用于商业用途,否则后果自负。
声明: 本站提供的教程均为网上搜集,如果该程序涉及或侵害到您的版权可联系我们进行处理。

 成为VIP
成为VIP